|
Features |
|
Details |
Major Competitors |
CE 4.0 |
CE 5.3 |
CE 6.6 |
|
Clean, lightweight and extremely fast loading |
 |
Numerous optimization methods have been applied. It's clean, compact, extremely
fast-loading, but still powerful and efficient. |
|
|
|
 |
|
Cross Browser Support |
 |
Cute Editor for .NET supports all Internet Explorer versions from 5.5 up on Windows,
and Netscape 7.1, Mozilla 1.4, Opera 9.x, Chrome, Safari (1.3+) or any other browser
with an equivalent gecko layout engine on any platform where these browsers are
available. This includes Macintosh and Linux.
|
None or limited |
limited |
limited |

|
|
Advanced file upload function |
 |
We integrate a hi-performance
ASP.NET upload component - Ajax uploader into Cute Editor. Ajax
Uploader allows you to select and upload multiple files at once. It also supports
client side validation of the file size/type before uploading. |
None |
None |
None |
 |
|
RTF to HTML, HTML to RTF |
|
With CuteEditor you can easily convert an HTML document into an RTF file and RTF
file into HTML or XHTML document.
|
None |
None |
 |
 |
|
Create PDF files |
|
CuteEditor also allows you dynamically create Adobe PDF documents from ASP.NET. |
None |
None |
 |
 |
|
Full-Screen editing support |
|
It does not open a new window, instead it will resize to fit the browser screen.
Edit in full screen mode, maximizing your available space.
|
|
 |
 |
 |
|
Unlimited levels of the undo/redo |
 |
Many of the other editors on the market cannot undo or redo certain actions, and
certain table operations - such as cell merge or column deletion. Cute Editor 4.0
has a new custom undo/redo implementation to make you can now safely undo those
actions.
|
None or limited |
 |
 |
 |
|
CSS-based Skinning |
|
Cute Editor provides several built in themes that are ready to use. Developers can
completely change the appearance of the toolbar and the dialogs by simply modifying
the supplied classes and images.
|
None or limited |
 |
 |
 |
|
Style Builder Dialog Box |
 |
With Style builder dialog box you can apply CSS style attributes directly to any
HTML elements on your Web page.
|
|
 |
 |
 |
|
Content management with templates |
 |
The basic idea behind a Content Management System (CMS) is to separate the management
of content from design. Cute Editor allows the site designer to easily create and
establish templates to give the site a uniform look. Templates may be modified when
desired.
|
|
 |
 |
 |
|
Use MaxHTMLLength or MaxTextLength to Protect Your Database |
 |
If you tried to insert a record whose text length is greater than allowed by your
table, an error will be reported. To prevent this type of error from occurring,
developers can use MaxHTMLLength or MaxTextLength in the Cute Editor to limit the
length of the userís input.
|
|
 |
 |
 |
|
Multi-culture support, Easy localization through XML |
 |
All labels, buttons, tooltips and messages are located in external XML files, so
that the language of the editor can be switched with a single property. You can
also create a new language in a matter of minutes.
|
Varies |
 |
 |
 |
|
Support complete page editing (from <HTML> to </HTML>) |
 |
Cute Editor 4.0 allows you to edit a full HTML page, including <title>, <!DOCTYPE...>
and some other options. You can also insert Form elements (checkbox, button, textarea,
etc.) and modify certain properties of the element.
|
None or limited |
 |
 |
 |
|
Single line returns on enter Key press
|
|
Most other editors insert double line returns which can be annoying for clients
who are used to editing in Microsoft Word. CuteEditor can be configured to use <div>,
<br> or <p> tags when you press enter. In either mode <br> tags
can be created by using shift+enter.
|
None or limited
|
 |
 |
 |
|
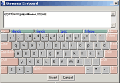
Universal and Virtual keyboard |
 |
Virtual Keyboard does not require changes to language settings of your system and
even speeds up the entire text input process for your customers. It lets your native
speaking clients to access your web resources from any location in the world without
changing national keyboard layouts and fonts on their machines.
|
|
|
 |
 |
|
Support HTML code indentation and Tags appear in lower case |
|
Cute Editor displays nicely indented code in the HTML mode and the generating HTML
tags and Attributes are in lower case. This is very convenient and important for
the advanced users.
|
|
 |
 |
 |
|
Advanced table manager |
|
Create and modify tables and table cells. Set their border color, alignment, cellspacing
and more! Once you've created a table, simply right click inside of it and use the
handy popup menu to change its attributes. <caption>,<summary>,<thead>,<tfoot>,<th>
tags are supported.
|
None or limited
|
 |
 |
 |
|
<div> Box Formatting |
 |
<div> boxes offer a much greater ability to control the layout of a page.
With CuteEditor, you can put any content between <div> tags and then use CSS
to style all sorts of borders, backgrounds, etc.
|
|
|
 |
 |
|
Use External CSS Files |
|
Editor.EditorWysiwygModeCss Property allows you specify the location of the style
sheet that will be used by the editable area. Multiple Style Sheets are supported.
Example:
EditorWysiwygModeCss="example.css,~/portal.css,/default.css
|
Varies |
 |
 |
 |
|
Paste clean HTML from Microsoft Word |
|
When text is pasted from Microsoft Word allot of unnecessary word specific
markup is carried across. This can result in web pages that take an unnecessarily
long time to download. The Paste from Word button solves this by removing word markup
before pasting the text into your page.
|
Varies |
 |
 |
 |
|
Image management |
|
Online Image Editor |
 |
People that input content on a website are generally not web designers, so most
don't have that design & technical fibre in them. With online image editor,
you can now edit image file with no image editing software to download or install!
Easy drag and drop familiar interface. Resize, change dimensions, scale, crop, add
text, optimize, rotate, flip, mirror and add watermark.
|
|
|
 |
 |
|
Max Upload Folder size |
 |
Max Upload Folder size (Including all subfolders and files. A must have feature
for people who have limited hosting space.) Dynamic display of available free space
in the Upload Folder.Limits the size of your upload folder. If the max is reached
uploads will be disabled.
|
|
|
 |
 |
|
Max File size upload |
|
You can place limits on the file size, height, and width of images that you and
your users can upload. You can choose to auto-resize the over-sized images.
You may also specify a list of file extensions which are allowed to be uploaded.
|
None or limited |
 |
 |
 |
|
Powerful image gallery |
 |
Built-in thumbnail generator. Thumbnail images are dynamically created; View, Insert,
Copy, Rename, or Delete images.Create, rename and delete image directories.
|
None or limited |
 |
 |
 |
|
Store images in a Database |
 |
With CuteEditor you can easily use a Sql Server database or access database as the
file storage.
|
|
 |
 |
 |
|
Link management |
|
Relative or Absolute URLs |
|
With Cute Editor, you have the choice of using either a relative or absolute URL.
|
None or limited |
 |
 |
 |
|
Anchor/bookmark support |
|
Anchors can be added, edited and removed anywhere within the content of the editor.
When creating hyperlinks all anchors present in the content will dynamically show
up in the hyperlink window.
|
|
|
 |
 |
|
Clickable Image Maps |
 |
Image maps are pictures with clickable regions also known as "hotspots." When users
click on one of the hotspots, they're directed to the page you designate. CuteEditor
5.2 lets you easily create image maps to add fun and excitement to a page.
|
|
|
 |
 |
|
Downloadable files support |
|
You can upload document files, create a link from your HTML content to the document
files (zip files, ppt files...).
|
None or limited |
 |
 |
 |
|
Web Standards Support |
|
Compliant with the web standards, no deprecated tags such as <FONT> anymore
|
 |
Does your online html editor still use deprecated tags such as <FONT>? Cute
Editor will help you build sites that adhere to the latest HTML standards, generates
clean HTML/XHTML code with no deprecated tags.
|
None or limited |
 |
 |
 |
|
Output HTML or well-formed XHTML to your choice
|
 |
Cute Editor supports output well-formed XHTML. Your choice of XHTML 1.0 or HTML
4.01 output.
|
|
|
 |
 |
|
Accessibility Support |
|
Support accessibility according to W3C WAI and section 508 accessibility guidelines.
|
 |
Cute Editor optional accessibility settings ensure your site complies with Section
508, so people with disabilities can have full access to your content.
<caption>,<summary>,<thead>,<tfoot>,<th> tags are
supported.
|
None or limited |
 |
 |
 |
|
Long Description Names |
 |
Sometimes you may need to provide more explanation or content than is suitable for
alt text. In these cases, you can use the long description (longdesc) attribute
for the IMG element.
|
Varies |
 |
 |
 |

