 |
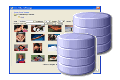
Store Files (images, flashes and documents) in a Database
|
 |
How to use CuteEditor as a document selector?( Demo)
This example demonstrates how to use CuteEditor as a document selector.
|
 |
How to use CuteEditor as an image selector?( Demo1 | Demo2 )
This example demonstrates how to use CuteEditor as an image selector.
|
 |
How to capture the SAVE button click event?( C# | VB )
This example demonstrates how to capture the SAVE button click event by using client-side code and server-side code.
|
 |
How to create a custom button(client side) which displays a dialog?( C# | VB )
This example demonstrates how easy it can be to add your own client side buttons to the CuteEditor by creating a Cross Browser Modal Dialog Box.
|
 |
How to create/register a custom button (Server Control) so that it can be used in the template?( C# | VB )
This example demonstrates how easy it can be to add Server Controls to the CuteEditor and register it into Cute Editor toolbar.
|
 |
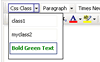
How to dynamically populate the dropdown menu?( C# | VB )
This example demonstrates how to programmatically populate the Cute Editor dropdown menu.
|
 |
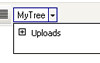
How to dynamically populate the tree view dropdown menu?( C# | VB )
This example demonstrates how to programmatically populate the Cute Editor tree view dropdown menu.
|

